Gallery是一个内部元素能够水平滚动,而且能够把当前选择的子元素定位在它中心的布局组件。
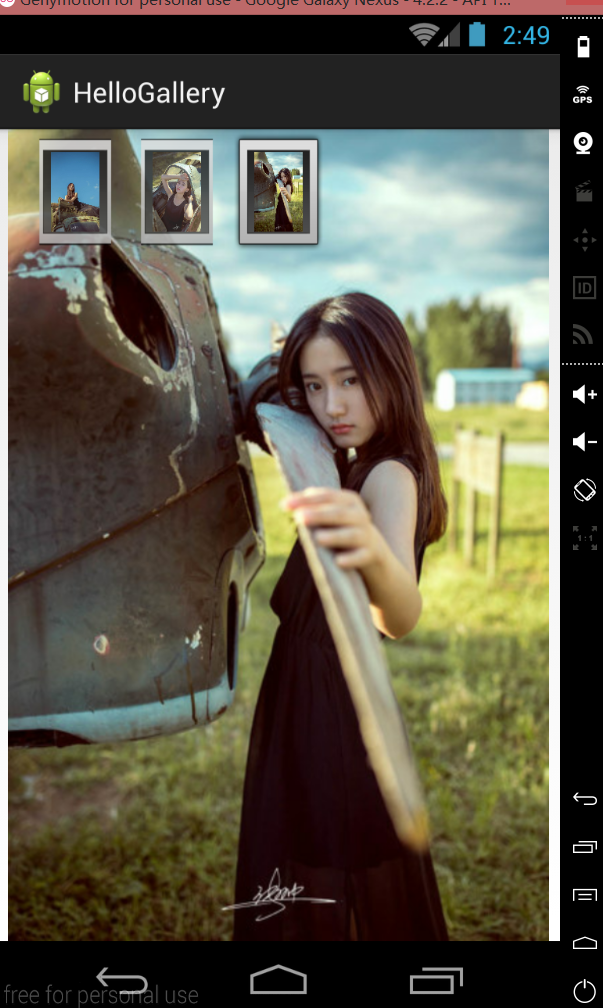
我们还是直接看看样例的执行效果。
1.新疆项目HelloGallery
2.把须要展示的图片放入res/drawable文件夹。woman01.jpg。woman02.jpg,woman03.jpg
3.res/layout/activity_main.xml文件的内容例如以下:
我们使用FrameLayout来实现叠加效果,使用ImageView来显示大图。Gallery来展示画廊,android:spacing="5dp" 属性则是用来设置元素之间的间隔。
4.在res/values/文件夹中新建一个attrs.xml内容例如以下:
5.主activity,MainActivity的代码例如以下:
package com.howlaa.hellogallery;import android.os.Bundle;import android.app.Activity;import android.view.Menu;import android.view.View;import android.view.ViewGroup;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.BaseAdapter;import android.widget.Gallery;import android.widget.ImageView;import android.widget.Toast;public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final ImageView iv = (ImageView)findViewById(R.id.ImageView01); Gallery g = (Gallery) findViewById(R.id.gallery01); //设置图片匹配器 g.setAdapter(new ImageAdapter(this)); //设置AdapterView点击监听器,Gallery是AdapterView的子类 g.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView parent, View view, int position, long id) { //显示点击的是第几张图片 Toast.makeText(MainActivity.this, "" + position, Toast.LENGTH_LONG).show(); //设置背景部分的ImageView显示当前Item的图片 iv.setImageResource(((ImageView)view).getId()); } }); } }
package com.howlaa.hellogallery;import android.content.Context;import android.content.res.TypedArray;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.Gallery;import android.widget.ImageView;import android.widget.SpinnerAdapter;public class ImageAdapter extends BaseAdapter { //Item的修饰背景 int mGalleryItemBackground; //上下文对象 private Context mContext; //图片数组 private Integer[] mImageIds ={R.drawable.woman01,R.drawable.woman02,R.drawable.woman03}; //构造方法 public ImageAdapter(Context c){ mContext = c; //读取styleable资源 TypedArray a = mContext.obtainStyledAttributes(R.styleable.HelloGallery); mGalleryItemBackground = a.getResourceId( R.styleable.HelloGallery_android_galleryItemBackground, 0); a.recycle(); } @Override public int getCount() { return mImageIds.length; } @Override public Object getItem(int position) { return position; } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ImageView iv = new ImageView(mContext); iv.setImageResource(mImageIds[position]); //给生成的ImageView设置Id,不设置的话Id都是-1 iv.setId(mImageIds[position]); iv.setLayoutParams(new Gallery.LayoutParams(120, 160)); iv.setScaleType(ImageView.ScaleType.FIT_XY); iv.setBackgroundResource(mGalleryItemBackground); return iv; }}